

It depends on how much you want to bloat the package, and if you want to support anything but the newest, shiniest hardware. Landscape HD wallpapers for Desktop 1920x1080 Full HD and other devices: Morning in Alps, Dolomites Sunset, Norway town landscape, Faroe Islands Tour Saksun, Parco Naturale Puez Odle Dolomites South Tyrol in Italy, Austria Winter Landscape, Snow landscape, Switzerland Autumn Scenery, Autumn in Ukraine, Beauty of Romanian landscapes, Bukhansan National Park in Seoul, Island Sunset, Highway in.

If VRAM could be an issue, you'd want to supply quarter-sized versions of all images for lower resolution devices (half width and size), and use whatever means are available to you to select the one appropriate for the current device.

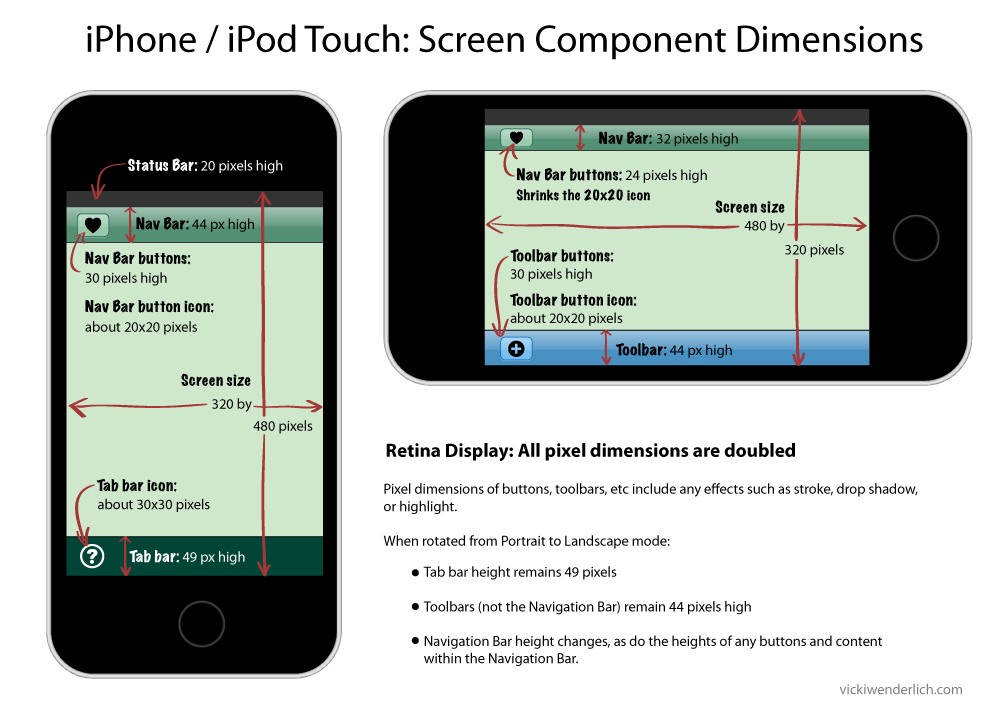
These are point sizes, so on a pre-Retina screen it's pixels, on Retina it's twice that size in each direction.

The right wallpaper size to use on Apple iPad is 1024 x 1024 pixels because iPad screen rotates when users switch from Portrait to Landscape mode. You can also get a rough idea of sizes for a Retina-style screen (2048x1536 and up) by mocking up an iOS interface in Xcode and looking at the sizes there. Though iPad has a screen resolution of 1024 x 768 pixel resolution at 132 pixels per inch (ppi), but this isn’t the right wallpaper size to use on it. If you can still see the elements, it's all good 2 iPhone 8 Plus and equivalently sized devices have a native resolution downsampled from 1242 × 2208 to actual pixel dimensions 1080 × 1920. If you consider the resolutions of the devices you want to support, what is the smallest phone resolution? Mock up an image at that size, paste down some of your widget/icon art, and scale the image down until it looks roughly phone-sized on your screen. The logical resolution of 375 × 812 is multiplied by 2.88 to reach the actual resolution of 1080 × 2340. But you'd probably want to go easy on huge images and tile smaller ones instead.īuttons and icons could probably be designed at the highest resolution required in most cases, and scaled down for phones with lower resolutions. iPad DeviceĪnd Pro 12.9" (gen 4), Pro 12.9" (gen 3), Pro 12.9" (gen 2), Pro 12.9" (gen 1)Īnd iPad (gen 5), iPad Pro 9.I'm only referring to buttons and such smaller elements here a background DESIGNED to fill the entire screen would of course be more appropriate to create at the target resolution. The logical resolution of 375 × 812 is multiplied by 2.88 to reach the actual resolution of 1080 × 2340.Ģ iPhone 8 Plus and equivalently sized devices have a native resolution downsampled from 1242 × 2208 to actual pixel dimensions 1080 × 1920. iPhone Deviceġ iPhone 13 mini and equivalently sized devices have a logical scale factor of 3x but a native scale factor of 2.88x. All tables are ordered by release date, then logical resolution height, with some exceptions.


 0 kommentar(er)
0 kommentar(er)
